
Cette semaine, je change de sujet et de domaine pour parler de design
Cette semaine, j'avais envie de parler de design et de bouffe, alors je vais te parler du bento ui.
Bon alors, les quelques personnes qui m'ont déjà lue dans le cadre pro, à mon époque design, savent que j'apprécie particulièrement les lois de la gestalt (ou autrement appelée la psychologie de la forme). Ces lois sont des principes de base qui permettent de mettre en exergue notre perception visuelle1. Elles sont utilisées dans de nombreux domaines, de la psychologie au design.
Les lois de la gestalt
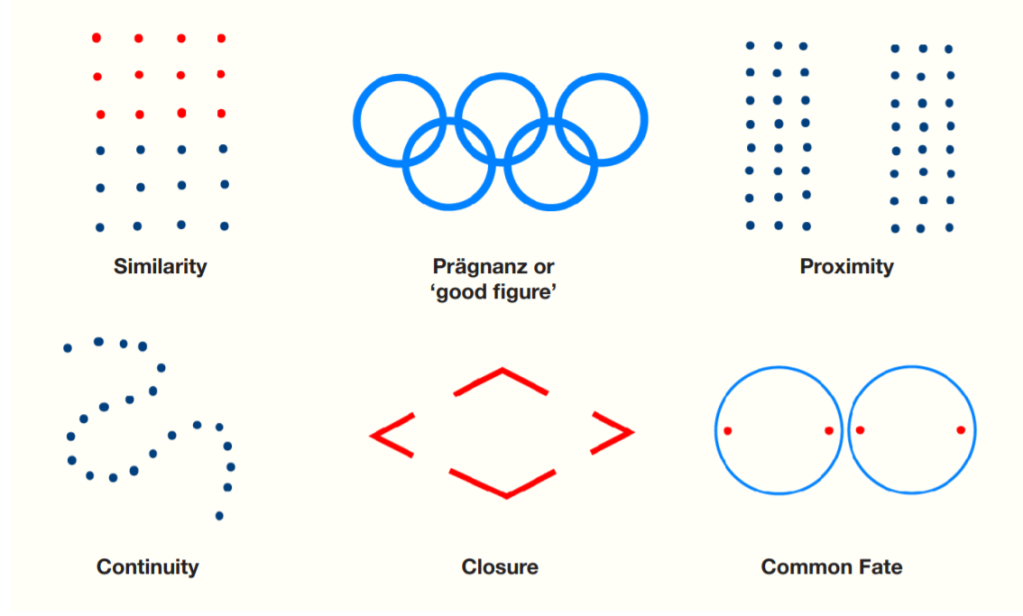
Je ne vais pas m'éterniser dessus, mais si jamais voici un petit extrait des lois de la gestalt :

Ces lois mettent en évidence comment notre perception cherche à organiser les éléments visuels en groupes ou en formes significatives. On va grouper selon les similarités, les proximités, les continuités, etc. C'est un peu comme si notre cerveau cherchait à simplifier les informations visuelles pour les rendre plus compréhensibles.
Et justement, je trouve que le bento ui s'inscrit dans cette logique d'une des manières les plus simples et les plus élégantes d'adaptation des lois de la gestalt dans le design d'interface.
Le bento ui
Les principes du bento ui
Le bento design, c'est complètement calé sur les boîtes à bento japonaises. Ces boîtes sont compartimentées, ce qui permet de séparer les aliments et de les garder bien en place. C'est pratique, c'est joli, c'est efficace. Et c'est exactement ce que l'on cherche à faire avec le design d'interface. On groupe, on sépare, on organise, on met en forme. On cherche à rendre l'information plus lisible, plus compréhensible, plus accessible.
Les lois du bento ui
Le bento ui s'articule majoritairement sur la notion de composant, comme un compartiment de bento.
- Définir les composants : pour les développeuses (et les développeurs), c'est un peu comme la loi de Single Responsibility. Chaque composant a une responsabilité unique, une fonction unique. C'est ce qui permet de les réutiliser plus facilement, de les modifier plus facilement, de les déplacer plus facilement (et aussi de les concevoir plus simplement).
- Séparation claire : pour que les utilisatrices (et les utilisateurs) puissent utiliser facilement ces composants, encore faut-il qu'elles puissent les distinguer. C'est pourquoi on va les séparer, les délimiter bien clairement, comme dans un bento.
- Garder une cohérence : pour assurer une vision homogène, confortable et sans changement de contexte, il va falloir conserver une cohérence dans le design.
Ce que j'aime dans le bento ui
Cela reste un paradigme de design comme tant d'autres, et c'est surtout son utilisation et sa pertinence qui vont faire essentiellement la différence. Ce que j'apprécie c'est :
- Que c'est plus simple d'introduire de l'accessibilité dans le design. La présentation visuelle ou en narration des composants est plus facile à mettre en place. Il va falloir faire attention quand même à bien gérer l'ordre de lecture de l'écran en description audio, vu que le bento ui donne envie de déplacer les composants à l'envi.
- C'est aussi beaucoup plus simple de faire du responsive design. Les composants sont déjà séparés, il suffit de les réorganiser pour les adapter à la taille de l'écran, c'est un gain de temps assez énorme que ce soit sur la conception ou sur le développement.
- Quand c'est bien fait, ça apporte un rendu intuitif et préhensible. C'est un peu comme si on avait déjà vu l'interface alors qu'on la découvre pour la première fois.
- C'est super pour faire correspondre le design et le code. Même jusqu'au niveau métier.
Exemple de bento ui
Il existe le site de Bento Grids qui regroupe des tonnes d'exemples de composants pour s'inspirer.
Et surtout, un site bien connu pour son utilisation du bento ui, c'est Bento Me dans lequel en créant ton compte, tu peux organiser tes sites (un peu comme un linktree) et les partager, mais sous forme de bento.
D'ailleurs, si jamais mon bento est ici : bento.me/thea.
Conclusion
Cela reste un type de design, je ne présente que les avantages, mais il y a aussi des inconvénients. C'est à toi de voir si cela peut correspondre à vos besoins, à vos envies, à vos contraintes. Mais je voulais te partager cette découverte, car je trouve que c'est un design qui a du potentiel, qui est intéressant, et qui peut être très utile.
Et toi, tu as déjà utilisé le bento ui dans tes projets ? Tu en penses quoi ?
-
Pour en savoir plus sur la gestalt, je t'invite à lire cet article. ↩
Merci d'avoir lu jusqu'ici, si cet article t'a plu, n'hésite pas à le partager et à liker 👇
2